artDialog是一个基于javascript编写的对话框弹窗组件,它有较丰富的接口,完全可以满足你项目中各类需求的实现。
artDialog4+
官网地址:https://code.google.com/p/artdialog/
有原生js版本,也有提供jQuery版本,两个版本功能一致,jQuery版本调用只需要把art前缀改成jQuery的命名空间。
在pc端,art.dialog.open() 可以帮你轻松解决项目中iframe应用的各种问题,比如:在各个iframe中互相操作iframe弹窗,iframe间跨框架数据共享读取等。
这篇文章要重点介绍的是下面的移动版artdialog
artDialog5+
官网地址:https://aui.github.io/artDialog/
其完整的api文档和示例地址:https://aui.github.io/artDialog/doc/index.html
在项目中可自行添加皮肤样式,也可以对artdialog进行二次封装下,以求在自己h5项目开发需求中用得更顺手。
下面贴出经过自己简单封装过的artdialog完整代码示范页:
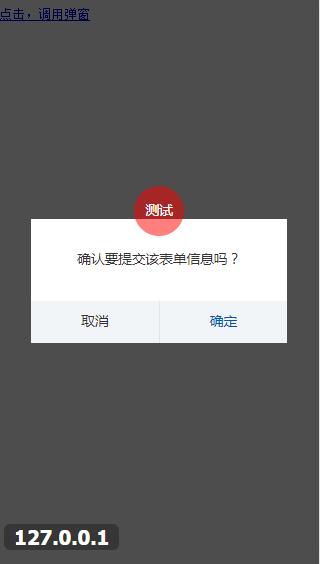
运行截图:
主要改动有:
调用弹窗方式:modal.open({arg1}),arg1参数以及实例返回值都跟artdialog保持统一
在上面的改动基本上加入以下新功能:
1、参数额外加入:
显示弹窗时是否强制显示遮罩层lock选项,默认值false;
点击遮罩层是否可快速关闭弹窗maskClose选项,默认值flase;
弹窗定时自动关闭times选项,单位是秒s,默认值是null。
2、皮肤加入默认自带class值:custom-dialog
3、如果有传入参数times,弹窗会根据times时长,定时自动关闭弹窗
4、第1个弹窗不管有没lock参数,都会显示遮罩层;第2个叠加弹窗默认不加遮罩,除非实例化时声明lock:true






2条评论( 网友:2 条,站长:0 条 ) 网友评论{有您的评论更精彩....}