赞助商链接
赞助商链接
4.4
2018
CSS3 linear-gradien用法详解
.demonstrate{}
.description h3{margin-bottom:10px;padding: 3px;border-left: 5px solid #666;background: #F8F8F8;}
.description p{padding-bottom:5px;}[……]
2.24
2018
你不了解的:visited,却可以这样用...
类别:
XHTML+CSS, 前端相关 | 关键字::visited::after失效, :visited可以用的css属性,, :visited用法, css-tricks :visited, getComputedStyle | 发表于 6年前 , 7006 次阅读
赞助商链接
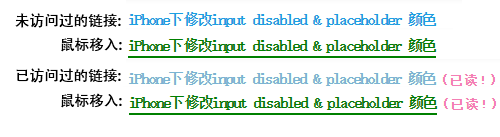
 对比访问前后区别在于:颜色不同、已访问过的加“(已读!)”文字标识,看似没什么难度的样子,如是尝试实现:
[runcode]
链接测试链接[……]
对比访问前后区别在于:颜色不同、已访问过的加“(已读!)”文字标识,看似没什么难度的样子,如是尝试实现:
[runcode]
链接测试链接[……]
1.26
2018
css3属性:first-of-type带class写法各大浏览器都不能识别,失效,遇到css bug啦?
类别:
XHTML+CSS, 前端相关 | 关键字::first-child, :first-of-type, :nth-child(n), :nth-of-type(n), 伪对象选择符 Pseudo-Element Selectors详细用法 | 发表于 7年前 , 11324 次阅读
经常写页面的前端,相信对E:first-child 、E:nth-child这种伪类选择符 Pseudo-Classes Selectors 的写法并不陌生,但其实伪类选择符不仅仅只有你经常用的这几种写法,如下表:
伪类选择符 Pseudo-Classes Selectors [……]
12.15
2017
做后台管理平台,使用表格table展示数据的最佳CSS写法!
本文介绍做后台管理平台,使用表格table展示数据的最佳CSS写法!
先上效果看看↓↓
列数少的表格:(占满表格外层容器)
列1
列2
列3
内容1
内容2
内容3
列数多的表格:(出现横向滚动条,可查看完整表格内容)[……]
11.3
2017
meta标签"X-UA-Compatible IE=edge"声明失效的解决方法
赞助商链接
10.27
2017
iPhone下修改input disabled & placeholder 颜色
类别:
JS+jQuery, XHTML+CSS, 前端相关 | 关键字:iphone input readonly输入焦点, iPhone修改input disabled & placeholder 颜色 | 发表于 7年前 , 8103 次阅读
需求:input标签,不允许用户手动输入编辑,默认会有提示词提示用户点选,点击后可执行js修改该标签值
html标签:<input type="text" placeholder="提示文字" disabled="disabled" /> css: ::-webkit-input[......]
2.17
2017
echarts h5图表用法实例源码详解
类别:
JS+jQuery, XHTML+CSS, 前端相关 | 关键字:echarts3图表详细用法, echart图表y轴刻度间隔控制, echart图表标题居中 | 发表于 7年前 , 10669 次阅读
微信缓存可以这样清理:
1、iphone右上角菜单中有刷新按钮,点它;
2、IOS彻底关闭应用后清除浏览器缓存(双击home键,上划应用);
3、如果你用Android,那么在管理应用程序那里找到微信,点击清除缓存即可,不要点删除数据。
[……]
11.30
2015
canvas定义width、height的正确用法
赞助商链接
11.9
2015



