“artdialog弹出层open页面iframe间数据传递”是什么意思?,实例解析:
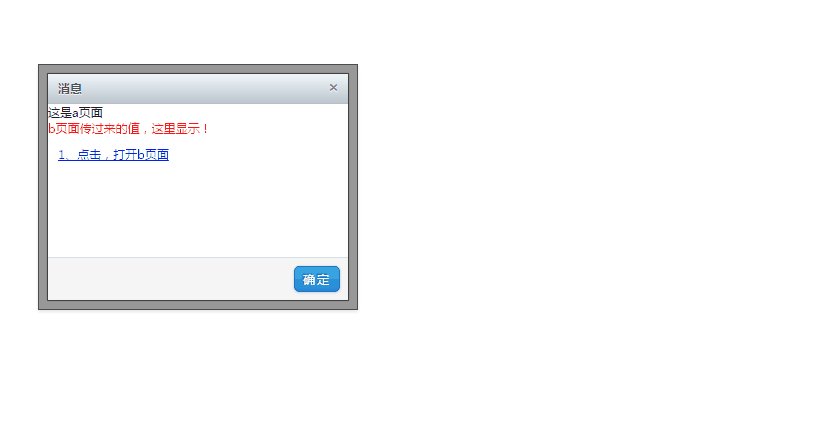
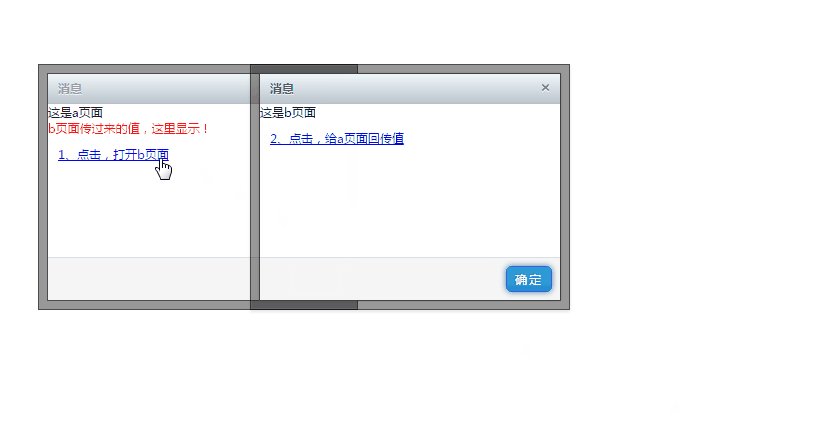
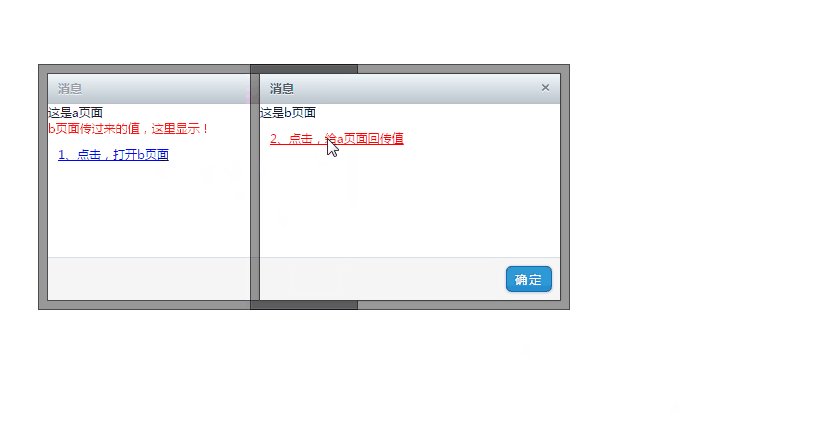
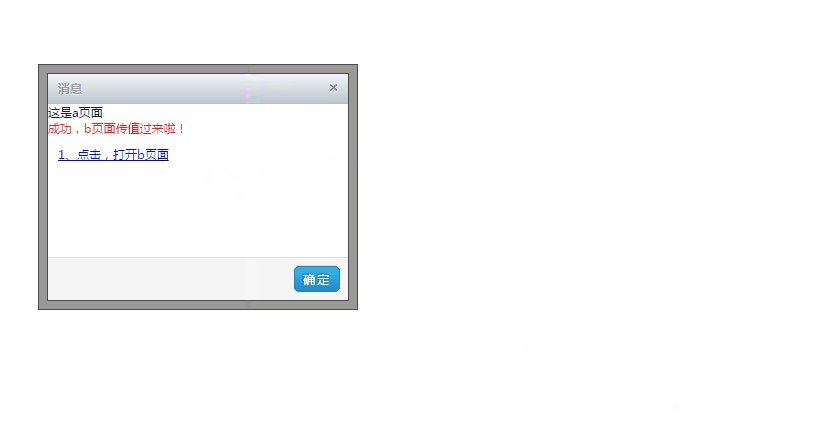
页面中,调用artDialog插件的artDialog.open()方法打开a页面:iframeA.html,在a页面中再调用artDialog.open()方法打开b页面:iframeB.html,点击b页面内一链接,要将b页面的数据传递到a页面中,这就是上文所说的“artdialog弹出层open页面iframe间数据传递”,具体操作可看下面的gif动画示例图(注意a页面标红文字的变化):
要实现示例图片中的效果,这里涉及到2个问题要处理:
1、要传递的数据怎么保存,方便在各个Iframe页面中操作该数据
使用art.dialog.data()方法实现;
基本用法:
添加:art.dialog.data(变量名,值); // 跨框架数据共享接口,保存在顶层框架下面
删除:art.dialog.removeData(变量名);
2、b页面点击确定按钮后,怎么操作b页面元素,关键在于怎么获取b页面的文档对象?
最直接的操作方法:
art.dialog.open('xx.html', {
ok:function(ifrWin,topWin){ //ifrWin:iframe window对象,topWin:顶级页面 window对象
var ifrDoc=ifrWin.document; // iframe document对象,能获取到这个查找元素自然就没什么难度啦!
}
})
或
art.dialog.open('xx.html', {
ok:function(){
var ifrWin= this.iframe.contentWindow,
ifrDoc=this.iframe.contentDocument; //ifrWin:iframe window对象; ifrDoc: iframe document对象
}
})
另外,开发中比较常见的应用场景是:b页面里面是一系列的表单,点确定按钮后如果表单有漏洞填或不符合填写规则,则阻止关闭弹窗,并在弹窗页面内给出错误提示,关键代码:
art.dialog.open('xx.html', {
ok:function(ifrWin,topWin){
var noError=ifrWin.formOk(); // 调用b页面定义的formOk()方法,检测弹窗表单填写是否符合规则,完全符合返回true,有误则返回false;
if(!noError) return false; //阻止关闭弹窗
}
})
使用art.dialog.opener属性:
在b页面获取open方法触发来源a页面window对象,然后art.dialog.opener.document,是可以获取到a页面的文档对象的 (注意这个b页面中也必须引用artDialog脚本文件)
需要注意的是:
调用触发多个弹窗时,使用art.dialog.open()和 top.art.dialog.open()2种写法打开b页面,再在b页面中调用art.dialog.opener,获取到的 触发来源页面的window对象是不一样的:前者得到的是open方法触发来源a页面window对象,后者得到的始终是顶级父页面window对象!
调用artDialog.open()方法打开a页面时,指定id属性为a,该属性可用来标识a页面,写入数据时使用top.art.dialog.list["a"].iframe.contentDocument获取到a页面的文档对象,但之法比较冗长,推荐上面的写法!
源码中的top.art.dialog.list的写法,必须指定top,否则art.dialog.list["a"]会返回undefined,而且调用close()方法关闭artdialog弹出层时,artdialog会报“Uncaught TypeError: Cannot read property 'close' of undefined”错误提示,具体如下图:
另外artdialog关闭弹窗方法,写法:
- ok()/cancel() 方法中,调用this.close();
- art.dialog.open.api.close();(b页面获取open方法扩展方法)
- art.dialog.list[指定id].close()(获取artdialog实例对象,进而获取实例对象下的close()方法)
另附:源码示范页面







3条评论( 网友:3 条,站长:0 条 ) 网友评论{有您的评论更精彩....}