如下一段代码,display:inline-block元素间的多余空白:
<style type="text/css">
*{margin:0; padding:0;}
body{font:12px/20px Tahoma, Geneva, sans-serif; padding:200px;}
img {border:0;}
ul li{ list-style:none;}
.test{width:200px; border:1px blue solid;}
.test a{width:32px; height:32px; display:inline-block; text-indent:-9999em; *text-indent:0; *line-height:0; *font-size:0; background:blue;} /* *号部分解决IE7 无法显示 display:inline-block 元素里面的内容,博客内有文章介绍 */
</style>
<div class="test">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
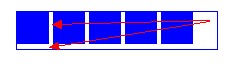
运行截图:  会发现 每1个带display:inline-block;属性的链接 a 水平、垂直方向都带有一定的空白
会发现 每1个带display:inline-block;属性的链接 a 水平、垂直方向都带有一定的空白
解决方法:
方法1(附注释说明):
.test{width:200px; border:1px blue solid; font-size:0;}
.test a{width:32px; height:32px; display:inline-block; text-indent:-9999em; *text-indent:0; *line-height:0; *font-size:0; background:blue; vertical-align:top;} /* *号部分解决IE7 无法显示 display:inline-block 元素里面的内容,博客内有文章介绍 */
/* display:inline-block元素的父元素定义 font-size:0 ,可去掉元素水平4px的空白,子元素若要显示文字可重新定义font-size属性即可 */
/* display:inline-block元素本身定义 vertical-align 属性可去掉元素垂直方向的多余空白*/
关键在于父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白!
如果标签a内加上任意文字,则display:inline-block元素不会生成垂直方向有空白!
方法2(附注释说明):
通过设置父元素 letter-spacing来解决的,该属性的值同字体有关: 如:.test{letter-spacing:-.25em} 要注意的是-.25em是字体设置为Arial时的情况,为其他字体时会有些不同,下面仅列出了常用的几个, 常用字体与letter-spacing的关系:
宋体/Verdana -.5em Arial -.25em Tahoma -.333em
方法2未经实验,备忘!
--phpvar.com
上一篇: 导入dreamweaver设置
下一篇: CSS控制:自动换行/禁止换行





2条评论( 网友:2 条,站长:0 条 ) 网友评论{有您的评论更精彩....}