搬迁新的服务器后,进入wordpress后台发布新文章,操作编辑器时,发现只能在“文本”模式编辑文章内容,点击“可视化”tab标签 无法正常切换至“可视化”编辑模式。按F12打开浏览器调试控制台,看到控制台报错了,明显的一个错误是:tinymce is not defined,如图:
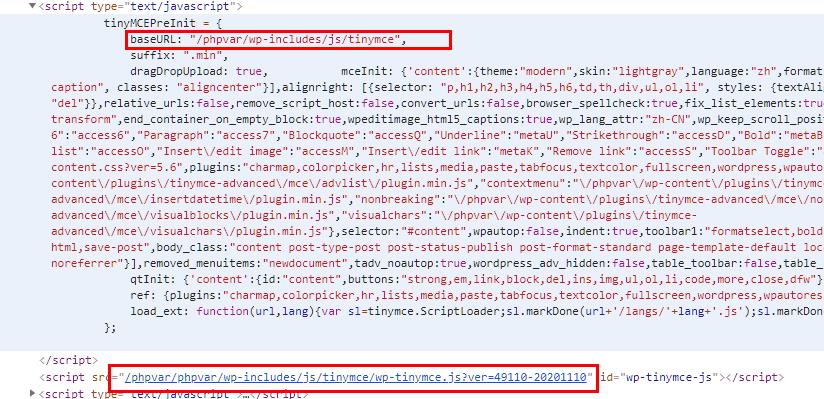
细看报错信息,发现wp-timymce.js和 tinymce.min.js加载路径都不对,多了一层phpvar目录,再切换至Elements查看元素,发现加载其加载出来的路径不带https域名的绝对路径,如图:
稍微对wordpress编辑器有所了解的小伙伴应该都知道,其编辑器也是有引用tinymce做编辑功能扩展的。至此基本上能断定:点击“可视化”tab标签 无法正常切换至“可视化”编辑模式,应该跟tinymce js资源文件不能正常加载有关!
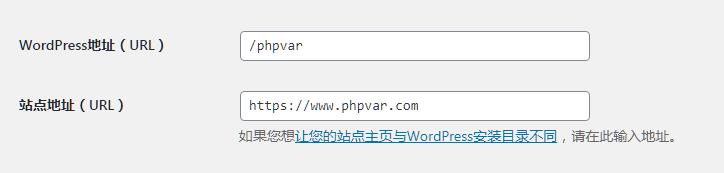
联想到搬迁服务器后有将原先的本站wordpress源码从服务器根目录迁移到服务器根目录下的子目录phpvar,wordpress后台对应的修改:wordpress地址(url)项,如图:
遂将该项的值重新修改为:https://www.phpvar.com/phpvar/,如图:
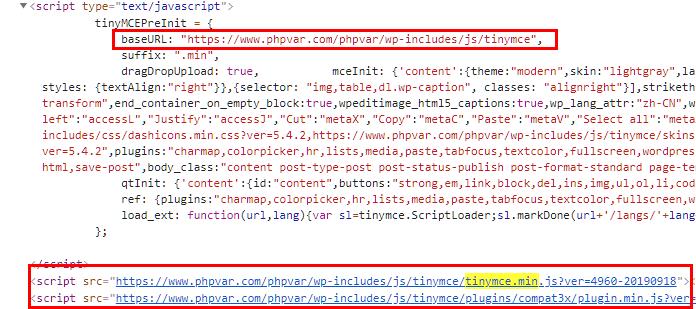
保存修改,再重新进入wordpress后台进入文章编辑界面,再点编辑器上面的“可视化”按钮已经可以正常切换至“可视化”编辑模式啦!F12打开浏览器调试控制台也没再看见有关tinymce的报错信息啦,再次切换至Elements查看元素,发现加载其加载出来的路径已经能正确带上https域名前缀啦,如图:
问题得到解决,记录下,希望能帮助到遇到相同问题的小伙伴顺利解决该问题!!!










2条评论( 网友:2 条,站长:0 条 ) 网友评论{有您的评论更精彩....}