HTML5 video 标签用法解析
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
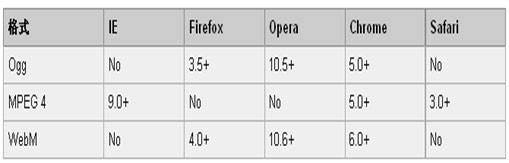
当前,video 元素支持三种视频格式:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
实例代码:
1 <video width="320" height="240" controls="controls">
2 <source src="movie.ogg" type="video/ogg">
3 <source src="movie.mp4" type="video/mp4"> <!-- MPEG4 类型:for safali & ie9 -->
4 Your browser does not support the video tag.
5 </video>
2 <source src="movie.ogg" type="video/ogg">
3 <source src="movie.mp4" type="video/mp4"> <!-- MPEG4 类型:for safali & ie9 -->
4 Your browser does not support the video tag.
5 </video>
video元素control 属性供添加播放、暂停和音量控件。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的。
Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式。
loop属性试过无效!
* <audio> 标签 用法及浏览器兼容性写法同video标签一样!
上一篇: 一个汉字占几个字符?
下一篇: 页面乱码怎么解决?如何更改页面编码?







2条评论( 网友:1 条,站长:1 条 ) 网友评论{有您的评论更精彩....}